Forrás: http://blender.dbs-team.hu/
Szerző: MsV
Verzió: Blender 2.43
Hogyan textúrázzunk játékhoz Blenderben
Ez a doksi arról szól, hogy hogyan lehet hatékonyan textúrázni objektumokat játékokhoz. A rutinos Blendereseknek semmiféle újdonságot nem fog tanítani a Blender használatáról. Sőt, feltételezem, hogy a Blender használatáról rendelkezel megfelelő ismeretekkel.
A játékok készítésekor új igények lépnek fel a textúrákkal szemben, miközben nem mondunk le az alapvető kívánalmakről se, miszerint legyen szép, változatos, realisztikus és megfelelő arányú t textúra. Az új igények azonban ezekkel ellentmondani látszanak: legyen kis méretű, jó helykihasználású. Az elvárások és lehetőségek között nekünk kell megteremteni az egyensúlyt.
Korlátok
A textúrával szemben egy igazi korlátról tudok. Ez az OpenGL textúra limitje, miszerint egy textúra sem lehet nagyobb 2048x2048 pixelnél. Minden más, csak ésszerű javaslat.
Amikor a videokártyát megvetted, rá volt írva, hogy 128MB, vagy valami hasonló... Na már most, van akinek ez a szám kisebb volt :), az se árt, ha ő is tud játszani... Ha a textet tömörítetlen(!) TGA-ba konvertálod (mer ugye ez kell az MB game-be), akkor nagyságrendileg (nem pontosan) látni fogod, hogy az mennyi helyet foglal a memóriában (a TGA raw formátumú). A játékban a figurák, tárgyak, és a pálya textúrái összeadódnak!!! Ha így már nem fér minden a gyorsító-tárba, attól a progi még megy, csak állandóan cserélgetni kell a tartalmat, ami baromira lelassítja (bár van amikor nem is megy). A kártya memóriájában természetesen más adatoknak is kell hely nem csak a textnek (úgyhogy felesleges centire kicsámolni!), és némely kártya osztott memóriát használ a bitplane-ek között a nagyobb sebesség eléréséért (magyarra fordítva a dobozra írt 128MB jóval kevesebb is lehet a gyakorlatban).
Talán kiderült, hogy a hardware-piac sokszínűsége (és a PC-k modularitása) miatt a mekkora legyen és hány darab kérdésekre nem adható egzakt válasz. Jó lenne azonban, ha minél több gépen jól futna a játék...
Javaslatok:
- Akármennyi textet használhatsz, de az 1 a legjobb... (nem kerülnek ki a memóriából az egyik text, ha nem nézel "arra", így gyorsabb... a pálya objektumánál ez nagyon fontos lehet)
- Akármekkora lehet, de ha az X és az Y méret nem 2 hatványa (...32, 64, 128, 256, 512, 1024...), a kártya akkor is ilyen méretben tárolja, vagy legalábbis szegmenshatárra igazítja, azaz pocsékolod az értékes memóriát...
- Nem kell négyzet alakúnak sem lenni (remek pl. az 1024x2048), csak azzal gyorsabban lehet számolni... (a mai FPU-kal ennek van a legkisebb jelentősége)
- Használj 24bites (RGB) színméllységet, a kártya is ezt teszi... (a színek kihasználása szebbé teszi a végeredményt)
- Ne használj túl erős kontrasztot, mert a mintavétel miatt fura lehet a kép távolról... (ha gif-ből hoztad a képet, mindenképp nyomj rá egy elmosást!)
Persze - a fentiek ellenére - használhatsz több textet egy objektumhoz, csupán annyit kell tenned, hogy "UV Face Select" módban kijelölöd ( ; RMB) az egy texthez tartozó elemeket, és az "UV Image Edit" ablakban betöltöd (
; RMB) az egy texthez tartozó elemeket, és az "UV Image Edit" ablakban betöltöd ( +
+ ) hozzá a text-fájlt.
) hozzá a text-fájlt.
Ha van több feltextezett objected és nyomsz rájuk egy  +
+ -t, akkor az új object megtart minden textet, mert külön groupokat hoz létre nekik és utólag is állíthatók. Kijelölöd az objectett
-t, akkor az új object megtart minden textet, mert külön groupokat hoz létre nekik és utólag is állíthatók. Kijelölöd az objectett  a "vertex goup"-okmellet vannak a "material group"-ok, ugyanúgy kell kezelni is. (forrás: senn)
a "vertex goup"-okmellet vannak a "material group"-ok, ugyanúgy kell kezelni is. (forrás: senn)
A játékba való exportáláshoz nem kell az objektumoknak materiált megadni, mert nincs rá szükség. Persze nem is probléma, ha adsz. (Ha már van, mert pl. az alap kockából indultál ki, vagy csinálni szeretnél néhány csinos rendert, akkor kattints a "Material" panelon a "TexFace" gombra, hogy lásd is!)
(Célszerű az UV ablakban a "Pack Image" lehetőséget kiválasztani, hogy a textúra fájlt a .blend fájlban tároljuk.)
Alapvető követelmény a textúrákkal szemben játékkészítésnél, hogy minél jobb legyen a kihasználtsága, azaz kevés olyan része legyen, amire nem vetítettél face-t. Az ideális eset a 100%, de 80%-ig még elfogadható...
Akkor most lássunk neki...
Labda
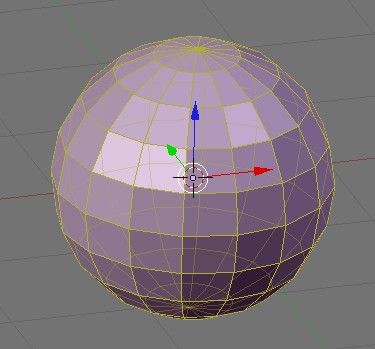
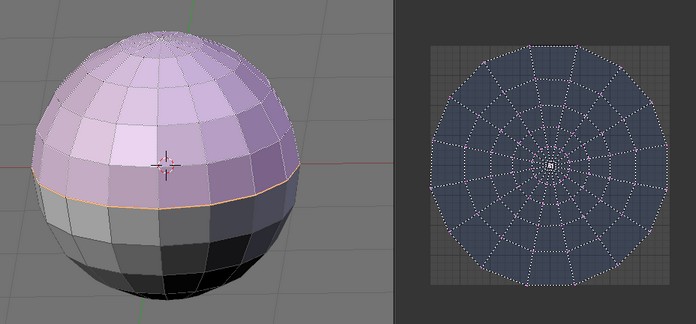
Először készítünk egy labdát. Ez igen komoly feladat, mert be kell szúrni (SPC, Add) hozzá egy UVSphere-t (Segments: 16, Rings: 10) és kész. :P

1. kép
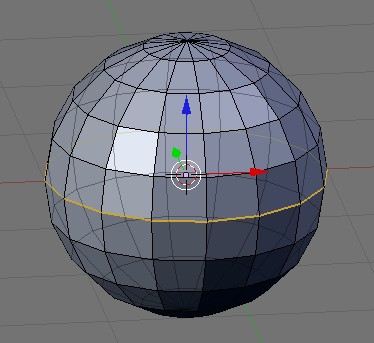
Határozzuk meg a vágási éleket! Kijelölünk egy élet a középső gyűrűn (RMB él-kilelölő módban), majd az egész gyűrűt ( +
+ , Edge Loop Select), és jelöljük ki vágási élnek (
, Edge Loop Select), és jelöljük ki vágási élnek ( +
+ , Mark Seam)!
, Mark Seam)!

2. kép
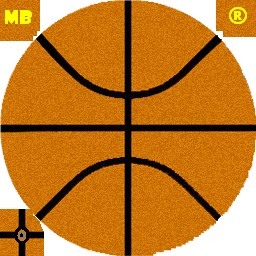
Készítsük el a textúra-fájlt! (Javaslom a Gimp-et!) A minta kihasználtsága nem tökéletes, de bizonyos (sok ívet tartalmazó, vagy bonyolult) alakzatok esetén nem érhető el a 100%-os kihasználtság. Meg kell találnunk az optimális megoldást.

3. kép
Nekem most így sikerült (stewet textúráját használtam. Thx!)... A méret: 256x256.
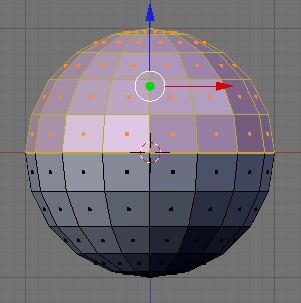
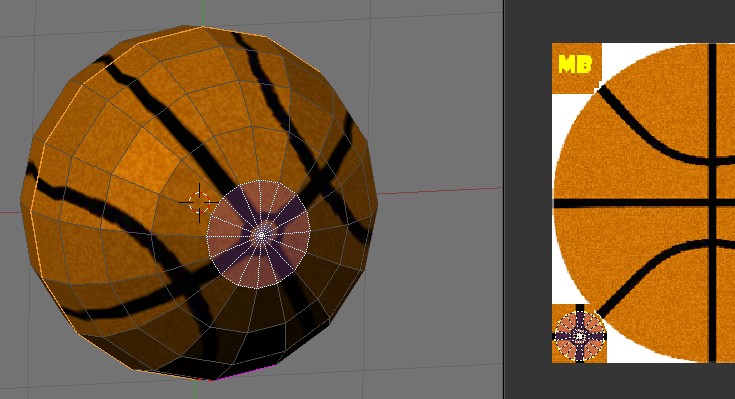
Illesszük rá a textúrát az objektumra! Ehhez nyissunk a jobb (vagy más ;) oldalon egy "UV Image Edit" ablakot! Lépjünk "UV Face Select" módba ( a 3D ablakban), és onnan egyből "Edit" módba (TAB a 3D-ben), (használjunk lap-kijelölő módot!) hogy egyszerűen kijelölhessük a labda felső részét (
a 3D ablakban), és onnan egyből "Edit" módba (TAB a 3D-ben), (használjunk lap-kijelölő módot!) hogy egyszerűen kijelölhessük a labda felső részét ( ).
).

4. kép
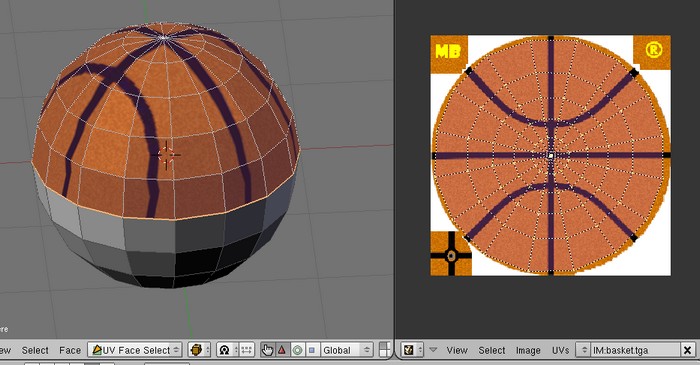
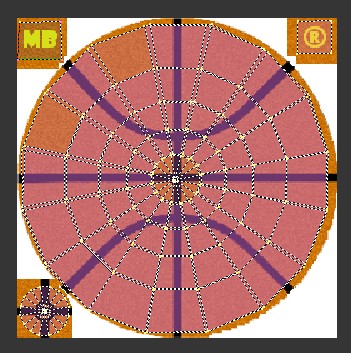
Lépjünk vissza face select módba (TAB), és terítsük ki a textúrát ( az UV Image ablakban)!
az UV Image ablakban)!

5. kép
Töltsük be hozzá a képet ( +
+ az UV-ben)! Már majdnem jó is. Az UV ablakban igazítsunk kicsit a textúra hálóján (
az UV-ben)! Már majdnem jó is. Az UV ablakban igazítsunk kicsit a textúra hálóján ( ,
,  ), hogy ne lógjon le a képről!
), hogy ne lógjon le a képről!

6. kép
Ismételjük meg a fenti lépéseket a labda aljával is! Figyeljünk oda arra, hogy ne maradjon textúrázatlan lap, mert az meghiúsíthatja az exportot.
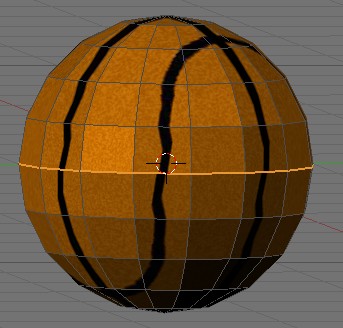
A kosárlabda vonalai azonban nem köröket formáznak, hanem egy folyamatos hullámot. Ezt könnyen elérhetjük azzal, ha az egyik félbömb text-hálóját 90 fokkal elforgatjuk ( ,
,  , CTRL).
, CTRL).

7. kép
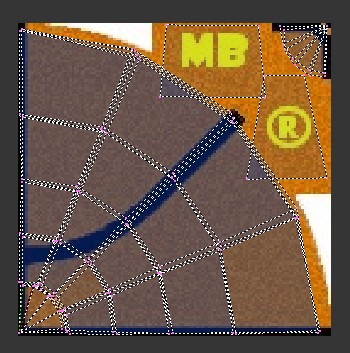
Nagyjából készen vagyunk... Dekoráljunk kicsit!
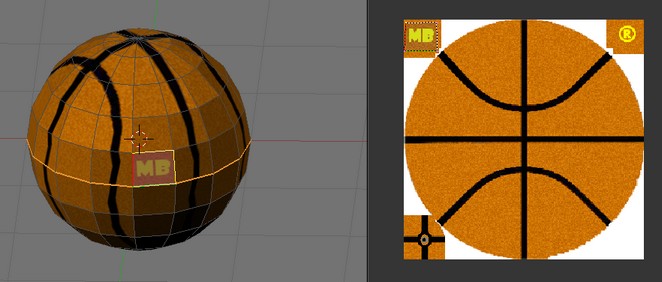
Jelöljünk ki azt a lapot, ahova a feliratot akarjuk tenni (REG)! Forgassuk ( ) és mozgassuk (
) és mozgassuk ( ) az UV ablakban a kijelölést a feliratra!
) az UV ablakban a kijelölést a feliratra!

8. kép
Tegyük meg ezt a többi felirattal is!
Jöhet a szelep! Ehhez jelöljük ki a face select ablakban a felső kört ( ,
,  , LMB, ESC), majd az UV ablakban mozgassuk (a méret és a rotáció megváltoztatása nélkül) a bal alsó sarokba (
, LMB, ESC), majd az UV ablakban mozgassuk (a méret és a rotáció megváltoztatása nélkül) a bal alsó sarokba ( )!
)!

9. kép
Érezhetően van még rajta mit csiszolni, de amit akartam, azt elmondtam... (És természetesen mindezt máshogy is el lehet készíteni.)
A kihasználtságunk nem lett a legjobb, de még javítható, ha további feliratokat, koszfoltokat egyebeket szúrunk be az üres részekre, és persze a játékélményt is fokozza...

10. kép
Doboz
Ez egy egyszerű 100%-os kihasználtságú elem. Használjunk a következő textúrát:

14. kép
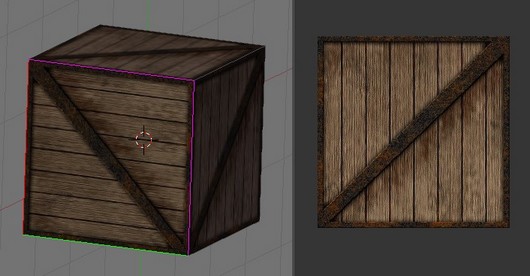
Tegyük rá az alap kockára ;) Nem kell vágóél! Face select mód ( ), mindent kijelölünk (
), mindent kijelölünk ( ), betöltjük a textúrát (
), betöltjük a textúrát ( +
+ ), és kész!
), és kész!

15. kép
Ez gyorsan ment...
Labda mégegyszer
Ha a minta nem tartalmaz egyedi jellegzetességeket, akkor az ismétlődő részeket csak egyszer tároljuk le a textúra-fájlban!
Nézzük az előbbi labdát, és az alábbi textet (méret: 128x128):

12. kép
Ezzel nagyot növeltünk a textúra kihasználtságán (és még fokozható)...
Ezúttal a nem kétszer, hanem nyolcszor használjuk a textúra fő részét. A textúra negyedakkora, de az eremény teljesen ugyanaz:

13. kép
Vigyázzunk azonban arra, hogy, ha túl sok az ismétjődés, akkor a tárgy jellegtelenné válhat...
Összetett figura
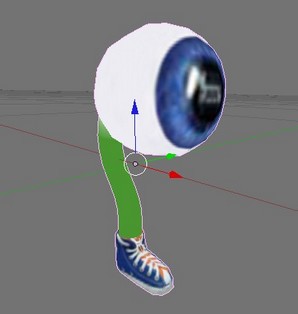
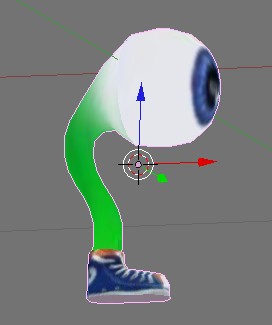
Valószínűleg ismeritek már Szemit, pityu_tool alkotását:

16. kép
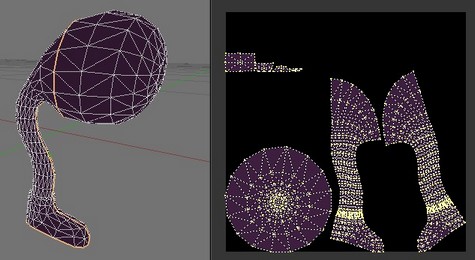
Ha meghatározol pár vágóélet, és kiterítteted a Blenderrel a textúra-hálót, akkor valami ilyesmit kapsz:

17. kép
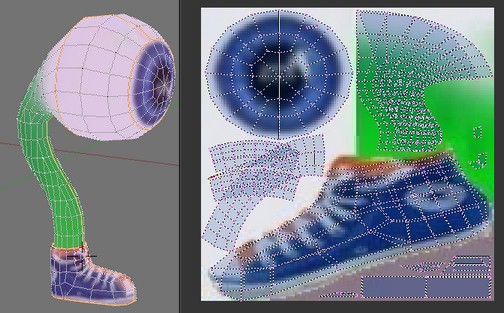
Ez a kiterítés optimális a képek, filmek rendeleréséhez, mert arányos és egyértelmű, de óriási pocsékolás a játékkészítésben. Valami ilyesmi textúra kéne hozzá:

18. kép
Így a kihasználtság valahol 30% körül van, ami rettenetes...
Hogy javítsunk a helyzeten, csatoljuk a lábat a szemhez, és tükrözzük az egyik láb hálóját a másikra, a cipőtalpat pedig a szemfehérjére tehetjük, mert ugyanolyan színű... ;)

19. kép
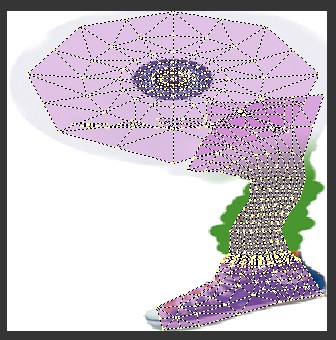
Ha tovább szeretnénk optimalizálni a textúrát, akkor el kell tolnunk az arányokat...
Ha nem rajzolunk ereket, csillogást vagy hasonlókat a szemgolyóra, akkor nincs szükség az arányos megjelenítésre, hiszen az egész egy színű, azaz mindegy, hogy 1 négyzetmilliméter, vagy 1 négyzetméter nagyságú területről vesszük. Ezért artán kiragadjuk a részletgazdag területeket, és az általuk meghagyott helyekre tesszük az elnagyolt részeket:

20. kép
Ehhez ugyan több vágóélet kell meghatároznunk, de nagyon sok helyet megtakaríthatunk, miközben a figura minősége nem változik észrevehetően...

22. kép
Egy kicsit többet kell így dolgoznunk az UV ablakban, de érdemes hozzászokni. Az alapvető funkciók egyébként ugyanúgy működnek, mint a 3D ablakban.

23. kép
Kész! Konvertáljuk háromszögekké, állítsuk be a középpontját, és exportáljuk .tri-be!
Végszó
Így drasztikusan csökkenthetjük a méretet, de vigyázzunk, mert ez drasztikus minőség-csökkenést is eredményezhet! Itt is meg kell találnunk az optimális értéket...
Végül gondolatébresztőként: Ha megfogtak a fenti ötletek, akkor lépj tovább, és használj több képhez egy textúrát! Az egyik objektum által szabadon hagyott területekre illeszd be a másik darabjait, és használhatsz közös elemeket is! Ez akkor sem pocsékolás, ha csak az egyik objektumot használja épp a program, mert a másik objektum által használt terület úgyis üres lenne...
Köszönet stewet-nek és pityu_tool-nak!!!
ENNYI!








