Szerző: MsV
Verzió: 2.43
Hogyan dobjunk össze egy játékpályát Blenderben
...igen, a cím valóban vérlázító... Ne dobjuk össze azt a pályát, hanem csináljuk meg rendesen! Ám én most mégis a gyors változatot (alapvető fogásokat) ismertetem, és bízom benne, hogy sokan nem állnak meg itt. (Most szólok, hogy rutinos blendereseknek semmi újat nem fog mondani ez a doksi!)
Kezdjük!
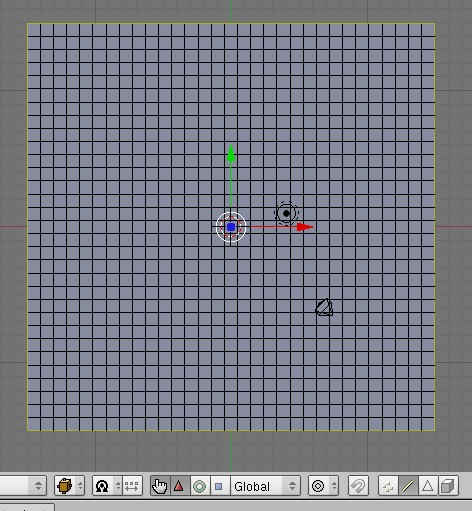
Lámpával, kamerával egyenlőre ne foglalkozzunk és maradjunk felülnézetben.
Érdemes az egész objektet egyben legyártani (tehát nem több objektet öszekapcsolgatni).
Több módon nekifoghatsz a feladatnak:
1. Törlöd az alap kocit ( ), és szúrj be egy "grid"-et (SPC,add,mesh,grid). A 32x32-es méret általában megfelel. Válts él-kijelölő módba és jelöld ki a szélső pontsorokat (
), és szúrj be egy "grid"-et (SPC,add,mesh,grid). A 32x32-es méret általában megfelel. Válts él-kijelölő módba és jelöld ki a szélső pontsorokat ( ) a négy oldalon.
) a négy oldalon.

1. kép
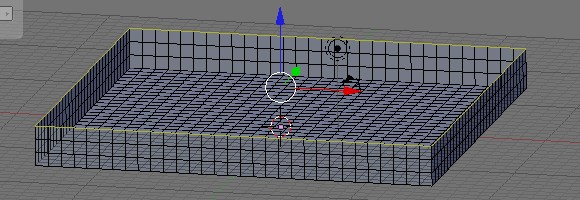
Válts elölnézetbe (NUM1) vagy billentsd ki a síkot, és húzd ki a lapokat ( ,
, ,CTRL). Ezt ismételd néhányszor.
,CTRL). Ezt ismételd néhányszor.

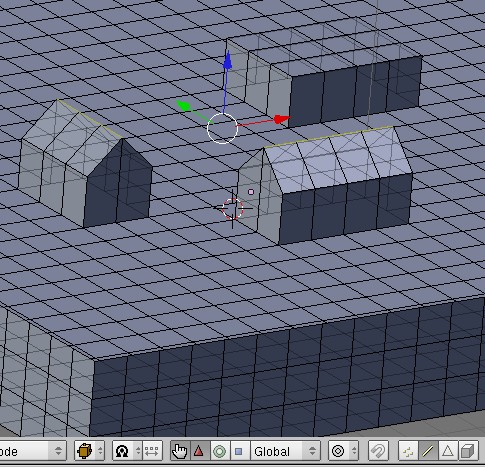
2. kép
Elölnézetben (NUM1) jelöld ki ( ) az így kihúzott lapokat és rejtsd is el (
) az így kihúzott lapokat és rejtsd is el ( )! Egyenlőre nem lesz rá szükségünk.
)! Egyenlőre nem lesz rá szükségünk.
2. Egy másik módszer, ha az alap kockából indulsz ki, és nyomsz rá néhány (pl. 5) "subsurf"-öt. Ezek után vagy levágod a tetejét, vagy egyben is hagyhatod, ha zárt tér, vagy átlátszóvá teszed. Ha megvan, akkor itt is rejtsd el az oldallapokat, hogy ne legyenek útban...
3. És még vagy ezer módon nekifoghatsz... Természetesen nem kell négyzet alakú alapot használni a pályához (sőt...)
Bármely kiindulást választod is, után nyújtsd meg ( ) a tárgyat annyival, hogy a felosztásod kb. egybe essen a háttérben látható ráccsal. A méretet ellenőrizheted az
) a tárgyat annyival, hogy a felosztásod kb. egybe essen a háttérben látható ráccsal. A méretet ellenőrizheted az  billentyűvel...
billentyűvel...
Sokat azonban nem érdemes játszani vele, mert a tri mérete utólag is állítható (trisize.exe), és a Blenderbe is bármikor visszatérhetsz egy méret állításra. Vigyázz azonban arra, hogy a méretet mindig edit módban állítsd, mert az exportáló szkript (triEXP.py) az objektumok skálázását nem veszi figyelembe, csak az objekt valódi méretét!
Kuckó
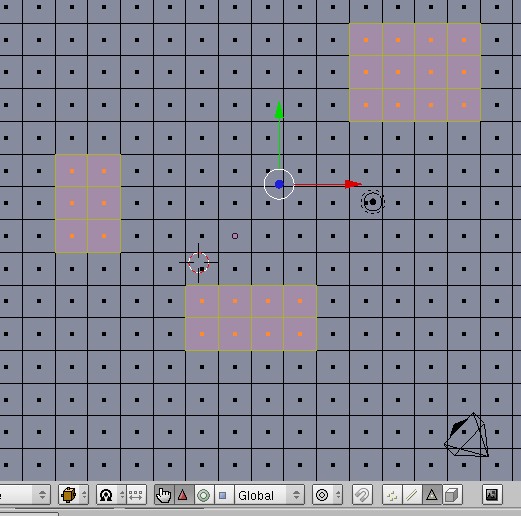
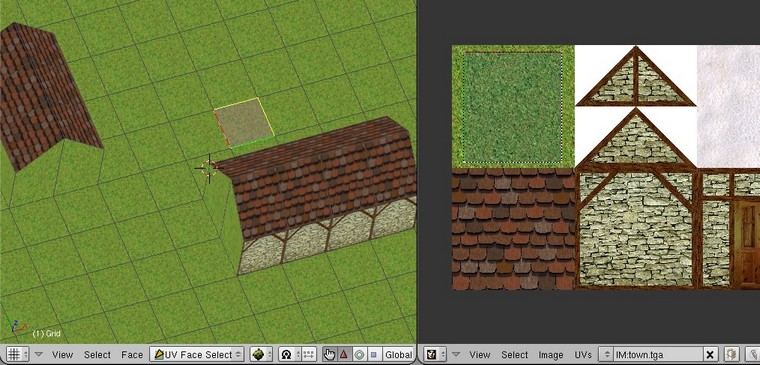
Csináljunk az alaplapon egy házikót... Lépjünk lap-kijelölő módba és jelölj ki egy 3x2-es területet (vagy akár több ilyet)!

3. kép
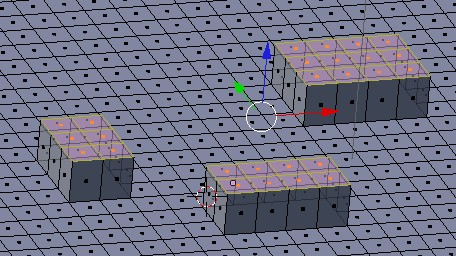
Billentsd ki a síkot, majd húzd ki a lapokat a talajból ((NUM1), ,
, ,(CTRL))!
,(CTRL))!

4. kép
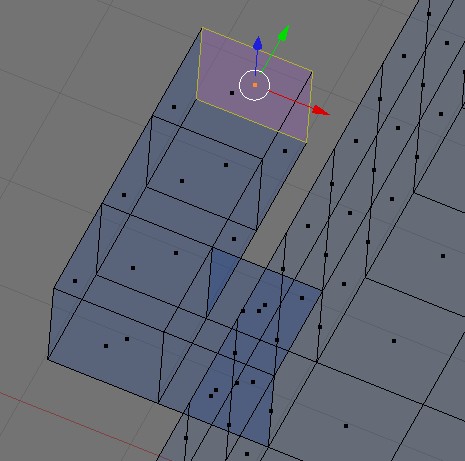
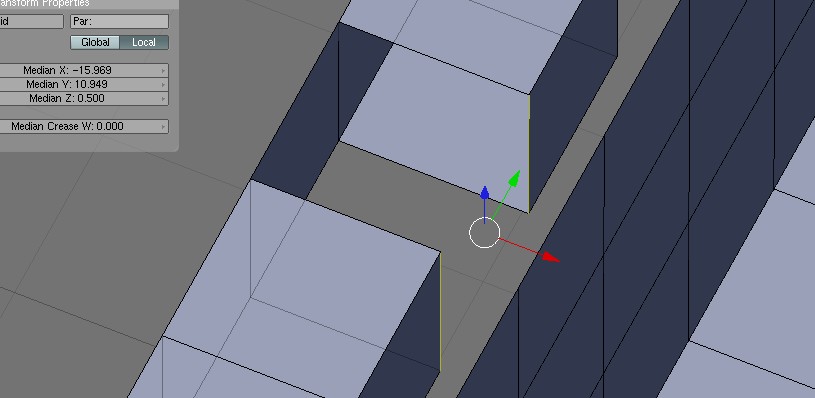
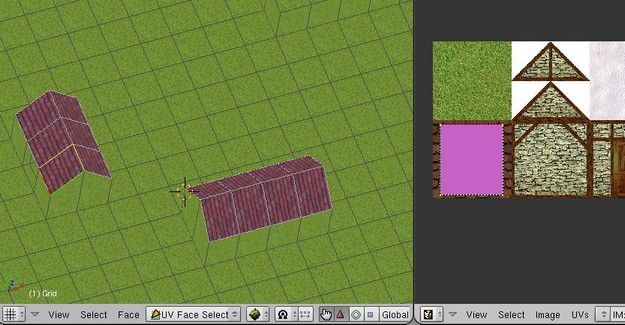
Jelöld ki felül a középső éleket (él-kijelölő módban), és húzd meg kicsit felfelé ( ,
, )!
)!

5. kép
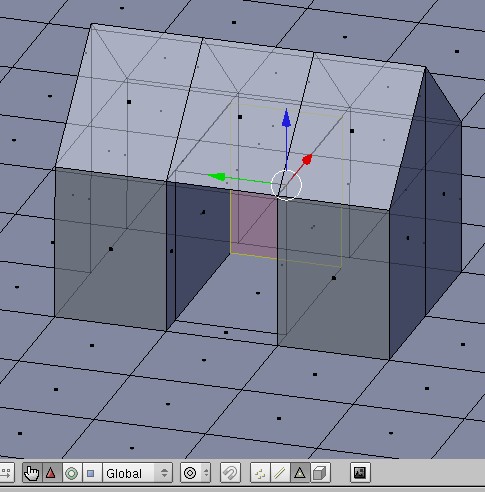
Közelítsünk az egyik házra, és alakítsuk ki a belső teret. Jelöljük ki az ajtót (lap-kijelölő mód), majd nyomjuk be falvastagságnyit ( )! Majd mégegyszer a hátsó fal vastagságáig...
)! Majd mégegyszer a hátsó fal vastagságáig...

6. kép
Majd jelöljük ki a benyomott oldalsó lapokat (persze külön), és mindegyiket húzzuk ki ( ) oldalra!
) oldalra!
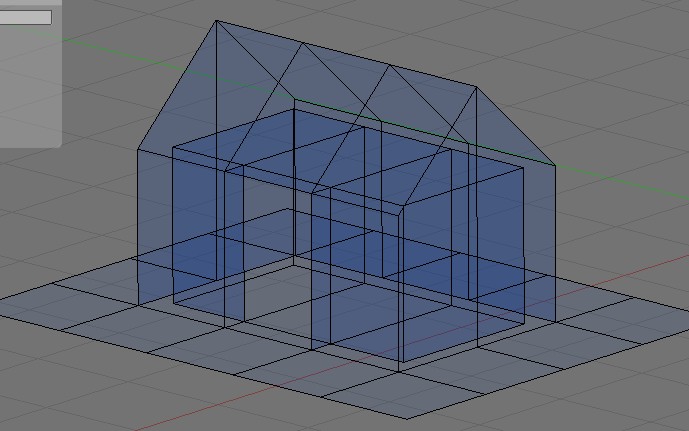
Most itt tartunk (elrejtettem a környezetet):

7. kép
Bármilyen bugyután néz is ki, nincs benne felesleges (nem látható) face, könnyen textúrázható, gyorsan renderelhető, még a normálvektorok is rendben vannak (egy mozdulattal megfordíthatóak), és az egész egy objekt.
Ha egy percnél többet ráküldesz, akkor akár rendes ajtót, szép tetőt, elegáns belsőteret is kialakíthatsz...
Alagutak
Gyártsunk alagutat!
Ehhez jelenítsük meg az elrejtett részeket ( +
+ ), majd közelítsünk rá egy falrészre! Jelöljünk ki egy ajtót, majd a megszokott módon toljuk be (
), majd közelítsünk rá egy falrészre! Jelöljünk ki egy ajtót, majd a megszokott módon toljuk be ( ) egy egységgel (CTRL)! Majd ismételgessük ezt a műveletet több irányban, aszerint, hogy merre megy az alagút!
) egy egységgel (CTRL)! Majd ismételgessük ezt a műveletet több irányban, aszerint, hogy merre megy az alagút!

8. kép
Azért huzogassuk egységenként, hogy klasszul összetalálkozzunk a másik oldalon a meglévő lapokkal, na meg azért, mert a text nagyon meg fog nyúlni, ha nagyon eltérő darabokat használunk, ugyanis itt nincs annyi mozgásterünk, mint egyébként lenne a textúrázás terén.
Ha összetalálkoznak a járataink, akkor elég törölni a lezáró lapokat ( ), ha nem, akkor az utolsó elemet nekünk kell "megépíteni". Jelöljük ki a szemközti éleket, majd nyomjunk egy
), ha nem, akkor az utolsó elemet nekünk kell "megépíteni". Jelöljük ki a szemközti éleket, majd nyomjunk egy  -t!
-t!

9. kép
Jogos az a vád, hogy ezek az alagutak túl szabályosak, de azt javaslom, hogy így induljunk neki (a fenti okok miatt), majd utána ziláljuk szét ;) , akár proporcionálisan ( )!
)!
Dombok, völgyek: egy elemet kijelölünk, majd  ,
,  ,
,  , egérgörgő...
, egérgörgő...
Textúra
Először is készítsük el a text-fájlt... (javaslom a Gimp-et ;) A használt textúrákat rendezzük össze egy fájlba (ez a program szempontjából előnyös)!

10. kép
Az kép méretét úgy válasszuk meg, hogy az oldalai 2 hatványai legyenek (pl.: 64, 128, 256, 1024...) (ez a memóriafoglalásnál előnyös), és az sem hátrány, ha négyzet alakú... Ne használjunk 2048x2048-nál nagyobb texteket, mert az csak az izomagyú gépeken támogatott!
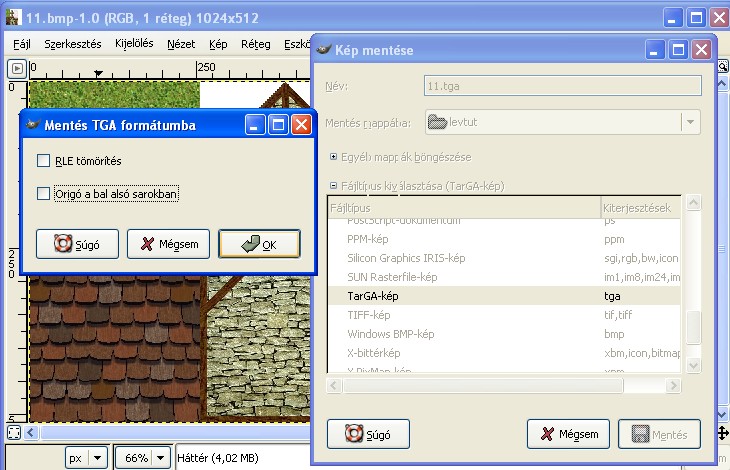
A képet tga formátumban mentsd el! Ne tömörítsd, és ne változtasd meg az origót!

11. kép
Először is nyiss egy "UV Image Edit" ablakot, lépjünk át "UV Face Select" módba ( a 3D ablakban), jelöljünk ki mindent (
a 3D ablakban), jelöljünk ki mindent ( a 3D-ben), majd töltsük be a képet az UV ablakba (
a 3D-ben), majd töltsük be a képet az UV ablakba ( +
+ az UV ablakban).
az UV ablakban).

12. kép
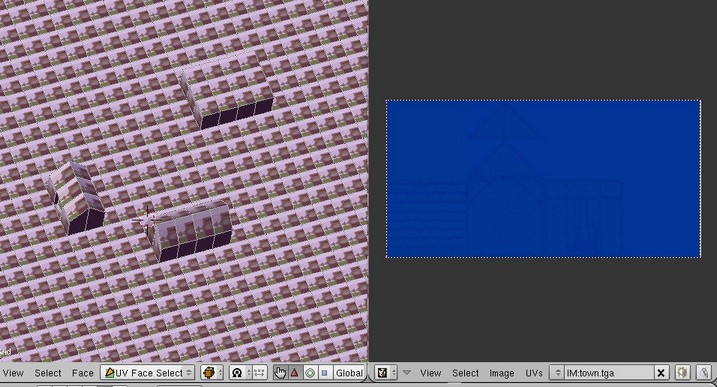
Célszerű a legáltalánosabb elemet beállítani mindenre... így tuti, hogy nem marad text nélkül semmi (ami meghiúsítaná az exportot). Ehhez jelöljünk ki mindent az UV ablakban is ( ), majd kicsinyítsük (
), majd kicsinyítsük ( ,CTRL), és mozgassuk a megfelelő helyre (
,CTRL), és mozgassuk a megfelelő helyre ( ,CTRL). Nem célszerű pontosan a szélére igazítani, mert elmosáskor a szomszéd elem színei is belekeveredhetnek.
,CTRL). Nem célszerű pontosan a szélére igazítani, mert elmosáskor a szomszéd elem színei is belekeveredhetnek.

13. kép
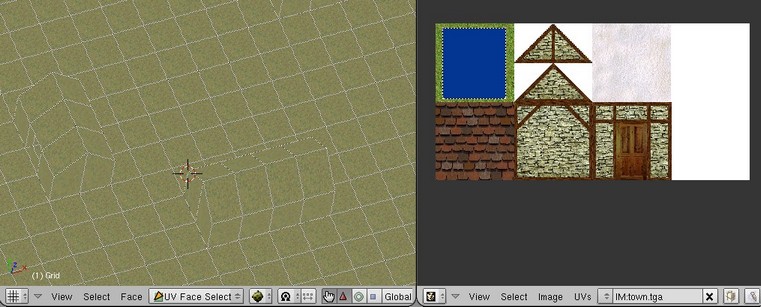
Ezekután jelöljük ki az azonos elemeket (TAB-bal átléphetünk edit módba és kijelölhetjük ott is, majd ismét TAB), majd mozgassuk az UV ablakban a kijelölést a megfelelő helyre ( ,
, ,CTRL)!
,CTRL)!

14. kép
Forgassuk a textúrát a megfelelő irányba ( ,CTRL).
,CTRL).

15. kép
Ennyi... Ezzel el lehet játszani egy darabig, főleg, ha precízen csinálod, és változatos helyszínt akarsz.
(Célszerű egy textúrát többféleképpen felhasználni. Aszerint, hogy melyik részét használjuk lehet fal, tetőszegély, kerítés, gerenda, szikla, stb.)
(Célszerű az UV ablakban a "Pack Image" lehetőséget kiválasztani, hogy a textúra fájlt a .blend fájlban tároljuk.)
Nem kell az objektumhoz anyagot adni. (Ha már van, mert pl. az alap kockából indultál ki, az nem baj, de kattints a "Material" panelon a "TexFace" gombra, hogy lásd is!)
Export
Exportálás előtt át kell konvertáljuk a lapokat háromszögekké. Ehhez lépjünk edit módba, majd nyomjunk egy  +
+ kombinációt! (Fussuk át az eredményt, hogy megfelelő irányban vágott-e a Blender, és nem csúszott e el a textúra!)
kombinációt! (Fussuk át az eredményt, hogy megfelelő irányban vágott-e a Blender, és nem csúszott e el a textúra!)
Még egy fontos feladatunk van: be kell állítanunk a pálya szintjét... Vigyük a 3D kurzort a talaj közelébe a pálya közepe felé és kattintsunk a "Mesh" panelon a "Centre Cursor" gombra (Object módban)!
A legegyszerűbb ha az import/export fájlokat (triIMP.py/triEXP.py) bemásolod a script mappába... (Ez a .blend mappában van, az meg ott, ahova telepítetted. Windows esetén több esélyes, Linux esetén a saját könyvtáradban) A fájlok letölthetők a "Játékfejlesztés!" oldalról is.
Lépj át object módba (!), és Válaszd a "Fájl" menüből az "Export" almenüből az "Raydium Export (.tri format)" menüpontot! Add meg a mentés helyét (a .tri-t nem muszáj kiírni), majd katt az Export gombra!
Nézzük meg, mit tettünk
Másold a játék könyvtárába a .tga és a .tri fájlokat.
Másold át a "Town.ent" fájlt egy új névre (pl. "Próba.ent"), és írd bele ezt a nevet a "world.lst" fájlba egy új sorba (kiterjesztés nélkül), majd üss  -t! (Ügyelj a kis és nagybetűk eggyezésére!)
-t! (Ügyelj a kis és nagybetűk eggyezésére!)
Az átmásolt fájlban cseréld ki a town.tri bejegyzést az általad készített .tri nevére, és kész!
Fura lehet, hogy közben egyetlen rendert sem csináltam, de miért tettem volna? Nem kellenek a kamerák, a lámpák, az anyagok, az eredményt pedig a játékban látom...
Indítsd a játékot!








