Forrás: MindentBele 3D Tutorialok!
Szerző: Szabó István as Stewet (2006 08 04)
Verzió: Blender 2.42
Rajzolás Particles-el
Valamelyik nap éppen a Mindentbele oldalán tallózgattam és szóba került egy régebbi munkám. Pontosabban, hogy a munkához nem tudtam készíteni animációt. Segítőkész barátaim - Stec és László - azonnal adtak helpet, így kézenfekvő volt, hogy tutoriál készüljön a műből.
Nézzük a lényeget!

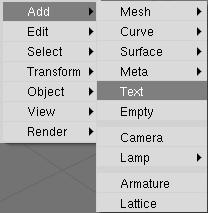
1. A szokásos Cube-t (kockát) töröljük. [Space]->Add->Text kiválasztásával az alapértelmezett szöveget [BackSpace]-el kitörölve...

2. ...beírtam az új szöveget.

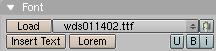
3. Az alapértelmezetten adott betűtípust megváltoztattam.

4. [ +
+ ] - ezzel a szöveget görbévé alakítottam (további [
] - ezzel a szöveget görbévé alakítottam (további [ +
+ ] átkonvertálja Mesh-é, de ez most nem kell!
] átkonvertálja Mesh-é, de ez most nem kell!
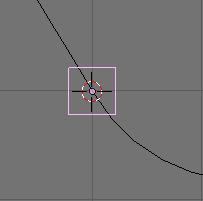
Szerkesztő módban kiválasztottam az első karakter egy pontját és hozzá igazítottam a 3D kurzort.

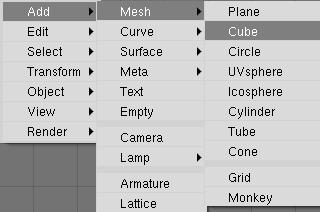
5. Hozzáadtam a jelenethez egy kockát, átméreteztem nagyon kicsivé (ő fogja kirajzolni a karaktert). (Talán a kép nem is tudja visszaadni a kocka méretét, de ez utólag át is méretezhető - lásd később)

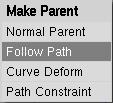
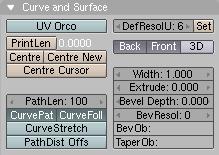
6. Következő lépés, hogy a kockát társítani (parent) kell a görbéhez - Follow Path kiválasztásával. Ügyelj azonban, hogy a Curve and Surface panel bal alsó részén be legyen kapcsolva a CurvePath és CurveFollow zöld gomb(ok)! Ha ekkor nyomsz egy [ +
+ ]-t, a kocka követni fogja a görbe útvonalát, de láthatod, ez még nem az igazi!
]-t, a kocka követni fogja a görbe útvonalát, de láthatod, ez még nem az igazi!


Ha jobban megnézed, a társítás után egy szaggatott vonal "köti" a kockát a görbéhez. (ne feledd, maga a karakter a görbe!) - Igazitsd a kockát a szaggatott vonal kiindulási pontjára. Kocka kijelöl és [ ]. Most az [Alt
]. Most az [Alt ] már teljesen jól mozgatja a kockát a karakter által meghatározott görbén. De lépjünk tovább!
] már teljesen jól mozgatja a kockát a karakter által meghatározott görbén. De lépjünk tovább!


A következőkben a részecskerendszert arra használjuk, hogy animált textura-map készüljön.
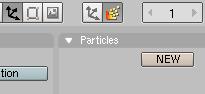
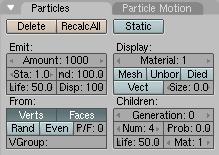
Jelöld ki a kockát - [ ] és válaszd a Physics gombot és nyomj egy "NEW"-t (lásd kép) - ennek aktivizálásával látható lesz a Particles panel (A képen az alapbeállítások láthatók)
] és válaszd a Physics gombot és nyomj egy "NEW"-t (lásd kép) - ennek aktivizálásával látható lesz a Particles panel (A képen az alapbeállítások láthatók)
Adj anyagot a kockának - [ ] - Add New - Shader panelen kapcsold be a "Halo" gombot és vedd le a Halo Size értékét 0.005-re. Állítsd a frame értékét kb 50-re, renderelj [
] - Add New - Shader panelen kapcsold be a "Halo" gombot és vedd le a Halo Size értékét 0.005-re. Állítsd a frame értékét kb 50-re, renderelj [ ] - Ha a látott eredmény pontozott nyomot hagy, kicsinyítsd a kockát, vagy csökkentsd a Halo Size értékét.
] - Ha a látott eredmény pontozott nyomot hagy, kicsinyítsd a kockát, vagy csökkentsd a Halo Size értékét.

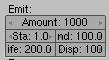
11. Ha most animációt készítenél azt tapasztalnád, hogy mielőtt a kocka körbejárná az útvonalat, az elsőknek kirajzolt részecskék eltünnének. Módosítsd a részecskék életét a Particles panelen (lásd a képen - érték: 200)
Nos picit csinosítjuk a munkánkat, majdnem befejeztük. Pozicionáld a kamerát, hogy a legjobban látszódjon a kirajzolandó karakter. (ezzel a módszerrel más is kirajzolható animálva, sőt, a részecske-rendszer több mindent rejt magába - megéri ennek is utánanézni!)
Változtasd meg a Word színeit és most jöhet az animáció.
A szándékom eddig terjedt - ezek után egy cerka, papír és környezet megrajzolása, a cerka pivotja társítva a kockával, és máris kész (bár ilyen 1szerű lenne - úgy értem, kifogás-mentes) egy rajzolóprogram intro-ja. :-)
Nincs más hátra - Sok sikert mindenkinek!

12. Majdnem elfelejtettem - az eredmény-render az anim utolsó képe








