Forrás: http://www.blending-online.co.uk/8501/17001.html
Készítő: stewet (2010)
Verzió: 2.49b
Bitmap Text, avagy Szöveg a Játékban
Több módja van, hogy szöveget jelenítsünk meg a GE-ben, én most a Bitmap Texture módszert mutatom be, amihez képi fájlt fogok felhasználni, melyen az Arial betűtípus bold verziója fog megjelenni. Akit esetleg érdekel, hogyan lehet más betűtípussal is elvégezni a műveletet, a leírás végén kitérek rá! Feltételezem, hogy a kedves Olvasó már tud UV textúrázni a Blenderben! Ha mégsem, akkor célszerű előbb a http://blender.hu/index.php?page=tut&l=kdoc/uvmapping leírást elolvasni! Kezdjünk is neki!
Add->Space->Plane
A felosztott képernyő egyik oldalán az UV/Image Editor-ban (persze Edit Mode-ban) a Plane-t ki kell teríteni, majd a lentebb látható képet meg kell nyitni.

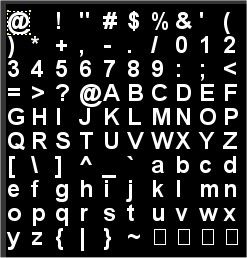
Textúraként felhasznált kép - Letöltése: http://www.blending-online.co.uk/arialbd.tga Vedd észre, hogy a Plane kiterítését át kell méretezni a @ jelhez. Más-más betűtípusoknál is ugyan ez az eljárás. Lehetőleg pontosan méretezz, mert ellenkező esetben - más betűtípusnál - a szomszéd karakter egy része "belóg" a futtatás során az előző karakter hely szélére.

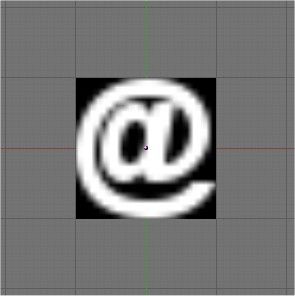
A feltextúrázott plane

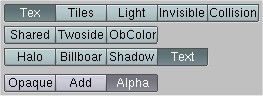
A Texture Face beállításai
A legfontosabb, hogy a Text gomb legyen bekapcsolva, mert ezzel fogadja el a program, hogy a szöveg képi állomány! A TGA kiterjesztés magában hordja az alpha-csatornát, avgyis átlátszóvá tehető a fekete része a képnek.
Jöhet maga a játékban való megjelenés egyik formája. [
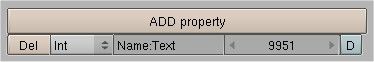
 ] a Logic Brick bekapcsolása. A Plane Object Mode-ban ki van jelölve. Adjunk az objektumnak tulajdonságot (a Property egyébként is ezt jelenti) - Kattints az ADD property gombra!
] a Logic Brick bekapcsolása. A Plane Object Mode-ban ki van jelölve. Adjunk az objektumnak tulajdonságot (a Property egyébként is ezt jelenti) - Kattints az ADD property gombra!
Menjünk sorjába! A DEL gombbal törölhetünk egy tulajdonságot. Az Int (Integer) meghatároz egy számértéket bizonyos intevallum között, a Name a tulajdonság neve, a mögötte lévő érték pedig (mi adjuk meg!!!) megjelenik, ha futtatjuk a játékot. Én ezt hívom statikus értéknek. Fontos dolog, hogy a Name mezőbe Nagybetűvel kezdődjön a felirat - Text -, mert a kód szakszóval Case-érzékeny, vagyis a kibetű/nagybetű nem mindegy hogyan van megadva!!!
Lássuk az eredményt, ha a [P]-vel indítod a játékot:

Esetleges problémát jelenthet, hogy a számok (betűk) egymástól túl távol vannak. Nincs gond! Edite Mode-ban [TAB] az [S]-el méretezd át a plane-t, újra futtatod [P]-vel a játékot, és megnézed az eredményt. Persze az olvashatóságra ügyelj!
Az írás elején említettem, hogy más betűtípussal is lehet manipulálni, de ehhez le kell töltened egy 114kB zip fájlt a hivatalos oldalról:
http://download.blender.org/demo/old_demos/
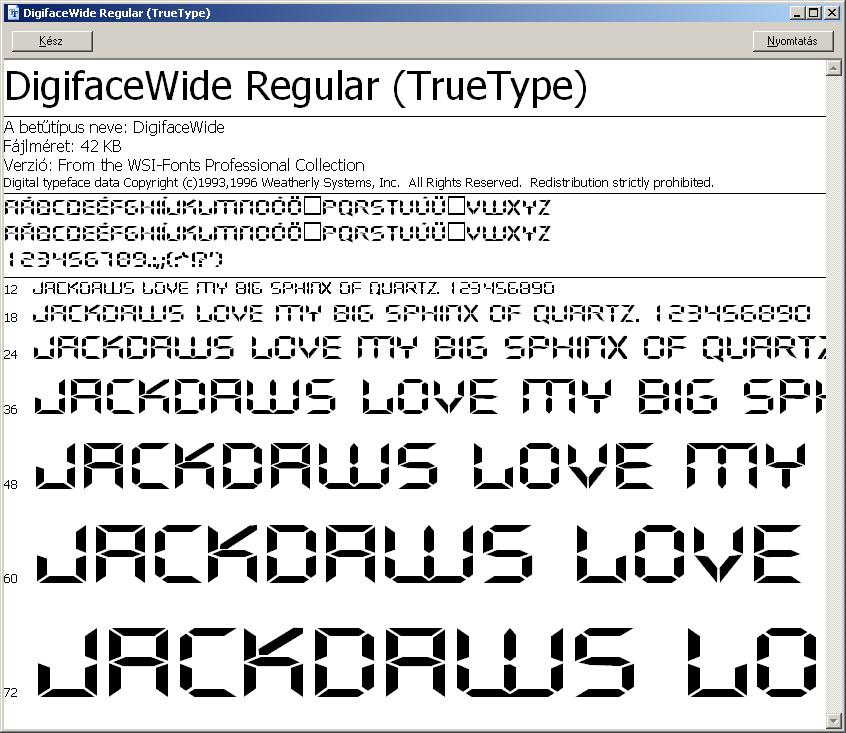
Itt, az ftblender.zip állományt mentsd a gépedre, csomagold ki! Sajnos Linuxos verzióval nem találkoztam, de ettől, lehet, hogy létezik. Tehát, ha kicsomagoltad a zip-et, találnod kell egy use.py kódot. (Ugye, azt nem is kell mondanom, hogy a Pythonnak már a gépeden kell lennie. Én a 2.6.2 verziót használtam, és azzal remekül működik. Második lépésben másold be a képpé alakítandó .ttf (TrueTypeFont) állományt, majd futtasd a(z) use-py kódot. - Én ebben a leírásban egy free fontot használtam, a neve: digifaw.ttf - Ez a betűtípus a windows-ban futtatva így néz ki:

digifaw.ttf

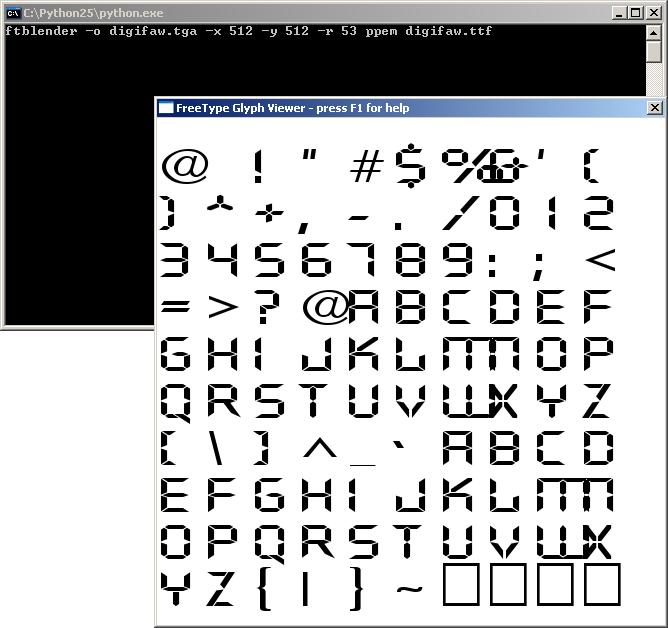
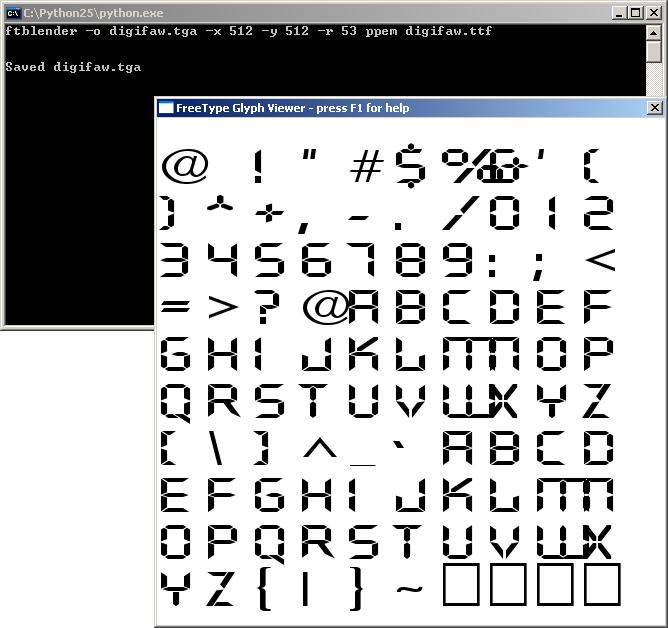
A konzolban láthatók a paraméterek, az előtér ablakában pedig az átalakított kép. Most mentsük el tga képbe a látható ablakot az [
 ] lenyomásával:
] lenyomásával:
A konzolban látható, hogy a kép mentésre került, tehát nézzük is meg az eredményt!

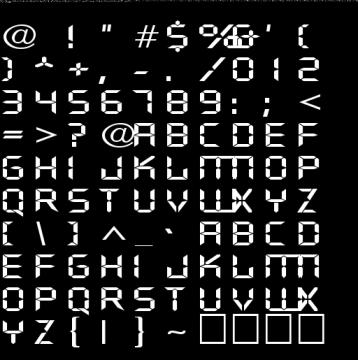
Ez már BitMapTexture
Mindenkinek jó alkotást kívánok, ha kérdés merülne fel, a Fórumban jelezze (lehetőleg a játék-szekcióban!)
A .blend állomány letölthető a BLEND szakcióban - GE_bitmapTexture.blend néven.








